今回は「ブログのロゴ画像の作り方」を解説していきます。
テキストロゴのままでも悪いわけではないのですが、オリジナルのロゴ画像を用意しておいた方が「おっ、ちゃんとしたブログだ」と思ってもらえて信頼性が上がるように思います。
ロゴ画像の作り方やデザインのコツまでまとめましたので、ぜひご参考ください。
ブログのロゴ画像とは?


ブログのロゴ画像とは、ヘッダーに表示される「ブログ名」のテキスト代わりに表示する画像です。ヘッダーは基本的にずっと表示されていますので、まさに「そのブログの顔」とも言える画像と言えます。
一般的に「png」形式の背景透過ファイル、あるいはSVG形式のファイルで用意することが多いのが特徴です。
ブログのロゴ画像を用意するメリットとは
ロゴ画像があるのとないのとでは、ブログの見た目が大きく変わります。
比較画像を用意しました。


ロゴなしデザインでは、フォントサイズが小さくなって極端になってしまいましたが、どちらにせよ印象は大きく変わります。
ロゴ画像があるだけで、しっかり手を入れて作っているブログっぽくなりますので、そういう意味では「読者からの信頼感」をアップさせる一つの手段とも言えます。
一方でオリジナルロゴを用意するデメリットは一切ありませんから、こだわりがなければ用意しておいて下さい。
ブログのロゴ画像向けの画像形式


ブログのロゴ画像に向いている画像形式は、PNGとSVGです。
繊細なデザインや画像・イラストを使用したロゴ画像にはPNGが。文字や線だけのシンプルなデザインのロゴ画像にはSVG画像が向いています。
それぞれの特徴についても知っておいてください。
PNG形式
PNG形式は「非圧縮」の画像形式です。圧縮されていない分、線が滲みにくく綺麗に表示されるのが特徴です。
(jpegやwebpなどの画像形式は圧縮されたものですので、ロゴなどの繊細なデザインではどうしても滲みが出ます)
背景も透過できますし、ほぼすべての画像編集ソフトで作成できる形式です。WordPressやその他ブログサービスでも標準対応していますので、多くのシーンでロゴ画像として使える画像形式です。
SVG形式
SVG形式の画像は、大きさを変化させても画質が劣化しないのが特徴です。レスポンシブにロゴの大きさを変化させても、くっきりきれいに表示できるのがメリット。
しかし複雑なデザインは表現できない(表示されない部分が出てくる)のがデメリットですから、たとえば文字だけのシンプルなロゴ画像、簡単なアイコンをあしらったロゴ画像などにおすすめです。
またWordPressには標準対応していないため、アップロードするにはプラグインを導入するか、function.phhpを編集する必要があります。
ブログのロゴ画像の作り方。適正サイズは?


では、ロゴ画像の作り方をお伝えしていきます。
今回はPNG形式で作成する例をお伝えしますが、前提知識として「ジャストサイズで作ると、Retina(高解像度)ディスプレイだと滲んで見える」という注意点があります。今どきのスマホとかPCモニターは大体Retinaディスプレイですから、対応させておきましょう。
Retina対応させるには「実際に表示させるサイズより大きく作り、縮小表示する」という運用が基本です。そうすると線が荒くなりにくく、綺麗に表示されます。
その注意点も含めつつ、ここではロゴ画像の作り方を「Photoshop」を例に挙げて解説していきます。
(他の画像編集ソフトでも、流れやポイントはだいたい一緒です)
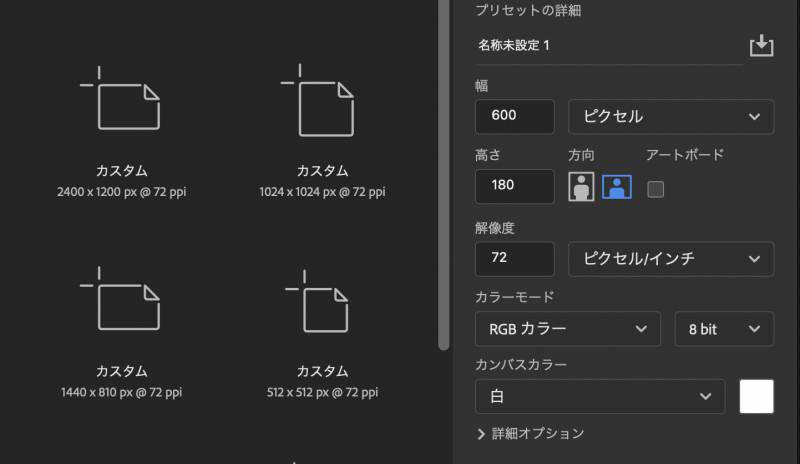
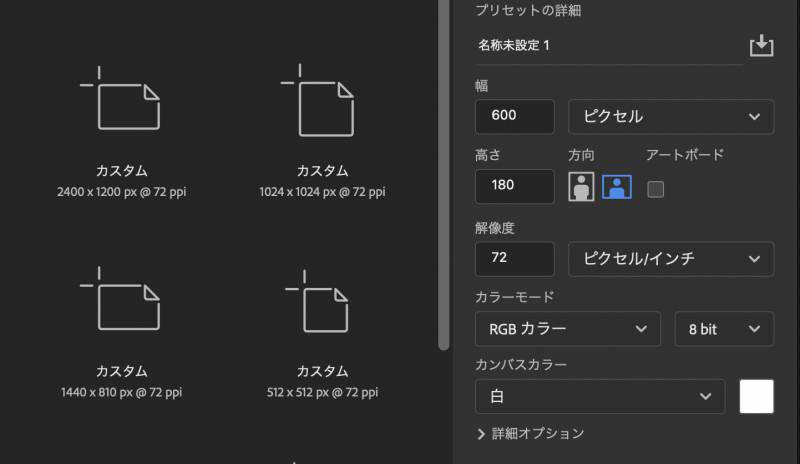
1. ロゴのサイズを「横1300px:縦360px」に設定


まずはカンパスサイズを設定します。今回は例として「横1300px:縦360px」で作ります。特に決まりがあるわけでもないのですが、大体このくらいの大きめサイズで作っておけば問題ありません。(大きく作っておけば、小さく書き出すのも容易です)
なお一部のWordPressテーマでは、ロゴ画像を設定する項目に「推奨サイズ」が書かれていることがありますので、その数値の2倍〜3倍以上のサイズで作っておけば良いかと思います。
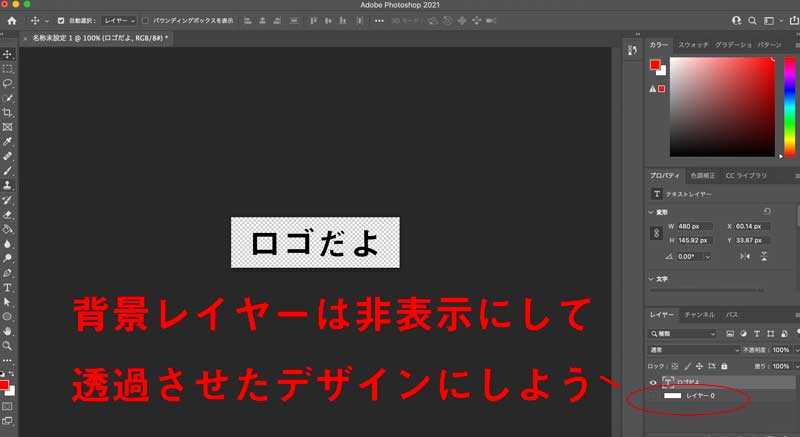
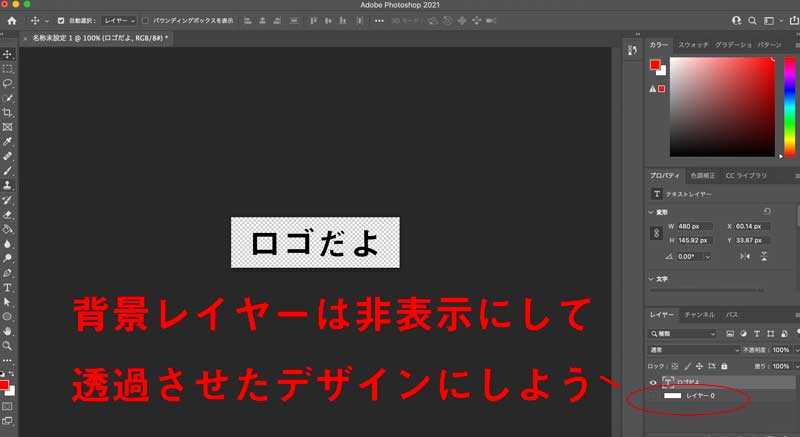
2. 背景は透過させつつ、好きなデザインで作る


あとは好きなデザインのロゴを作るだけですが、基本的には背景を透過させたデザインを用意しておくと安心です。
背景が非透過のロゴと透過のロゴと比べると、下記の画像のようになります。


デザインによっては特に問題ない場合もあるのですが、基本的には透過させておいた方が応用が効きます。
もちろん背景色をつけたいなら透過させなくても良いのですが、そうでなければ「あえて透過させない」という選択肢を取る必要もありませんから、こだわりがなければ透過デザインにしておきましょう。
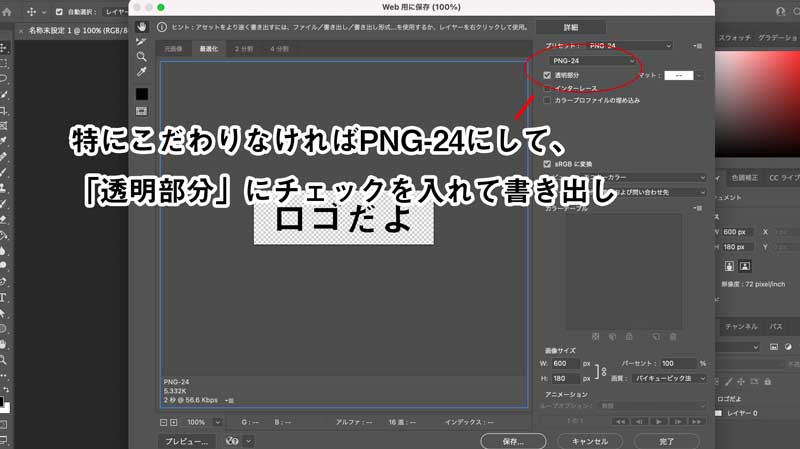
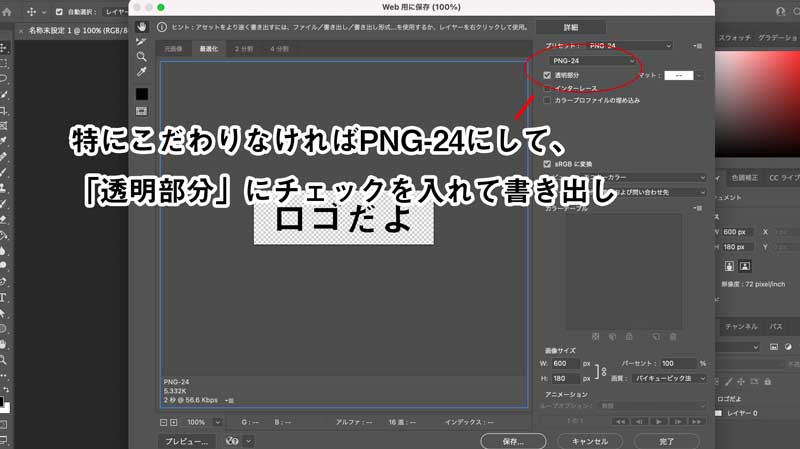
3. pngで書き出す


あとはPNG形式を選び、透明部分もそのまま保存するようにチェックを入れて書き出すだけです。
ちなみに同じPNGでも「PNG-8」とか「PNG-24」とか種類がありますが、それぞれ扱えるデータ量を表しています。(8なら8bit分、24なら24bit分のデータが含まれます)
少しでも軽くしたいならPNG-8を選ぶと良いですが、そこまで変わらない場合が多いため、基本的にはPNG-24を選んで綺麗なロゴ画像を用意することをおすすめします。
イケてるロゴ画像のデザイン例


ここからは、イケてるロゴ画像のデザイン例をご紹介していきます。
個人ブログから勝手に取ってくるのは申し訳ありませんので、今回は有名どころのブランドロゴから探してきました。
デザインの方向性としては大まかに3種類に分けられると思いましたので、例としてご紹介しておきます。
サイト名の文字列を活かしたロゴデザイン


サイト名の文字列にちょっと手を加えたようなロゴは、有名企業でも個人ブログでも多いロゴの作り方です。
和風のサイトなら縦書きのロゴもあったり、サイトのイメージに合わせてカラフルにしたり、何かしら意味を持たせたりと、各サイトこだわりが見えます。
シンプルですので、一番参考にしやすい種類のロゴデザインです。
サイト名+アイコンのロゴデザイン


サイト名とアイコンを並べて表現したロゴ画像も一般的です。
読者的にもブランドをイメージしやすく、わかりやすくておすすめのロゴデザインです。
デザインが難しければ、例えばフリーのアイコンサイトなどから画像を拾ってきてサイト名の横に並べるだけでも、なんとなくそれっぽくなります。
がっちりこだわったロゴデザイン


こだわったロゴデザインにしている企業もたくさんあります。
個人ブログだとなかなか難しいかもしれませんが、例えばココナラなどで発注すれば、数千円〜数万円程度で綺麗なロゴデザインを作ってもらえます。クラウドワークスならコンペ形式で募集することもできますから、検討してみると良いでしょう。
ロゴデザインにこだわってみたい方は、この辺りも参考にしてみて下さい。
WordPressブログでロゴ画像を設定する方法


最後に、作ったロゴ画像をブログに設定する方法をお伝えしておきます。
各WordPressテーマごとに少し方法が違うため、代表的なテーマを例に挙げて解説していきます。
JINでロゴ画像を設定する方法
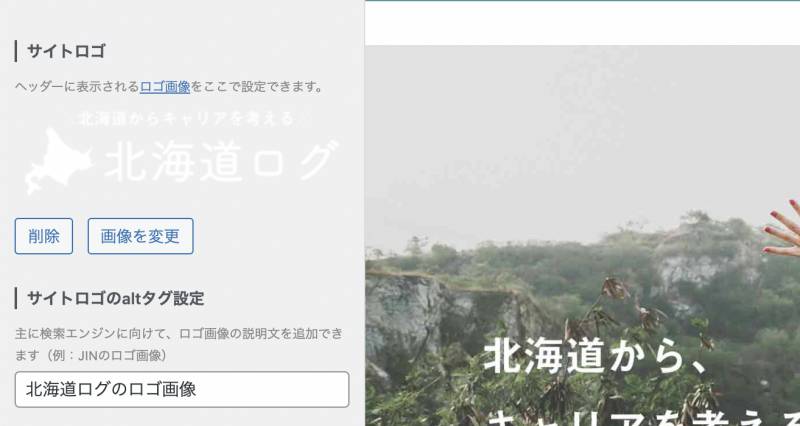
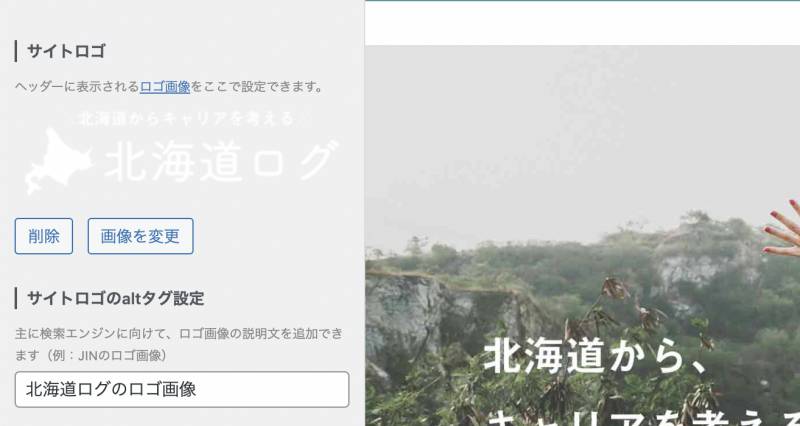
JINでロゴ画像を設定するには「外観→カスタマイズ→ヘッダー設定」と進みます。


上記のように、サイトロゴの項目に用意した画像を設定します。altタグは、基本的に「(ブログ名)のロゴ画像」としておくと良いでしょう。
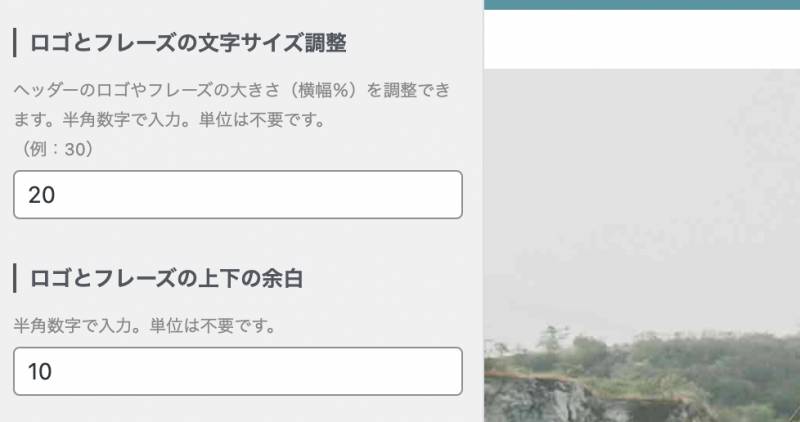
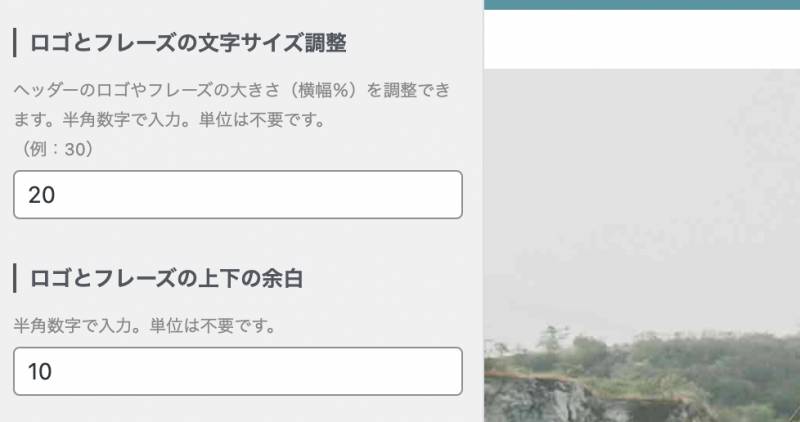
その下にロゴのサイズや上下余白を設定する項目もありますので、プレビューを見つつ設定してください。


ちなみに600px – 180pxで作ったロゴなら20%で表示させると、だいたい良いバランスになります。
SWELLでロゴ画像を設定する方法
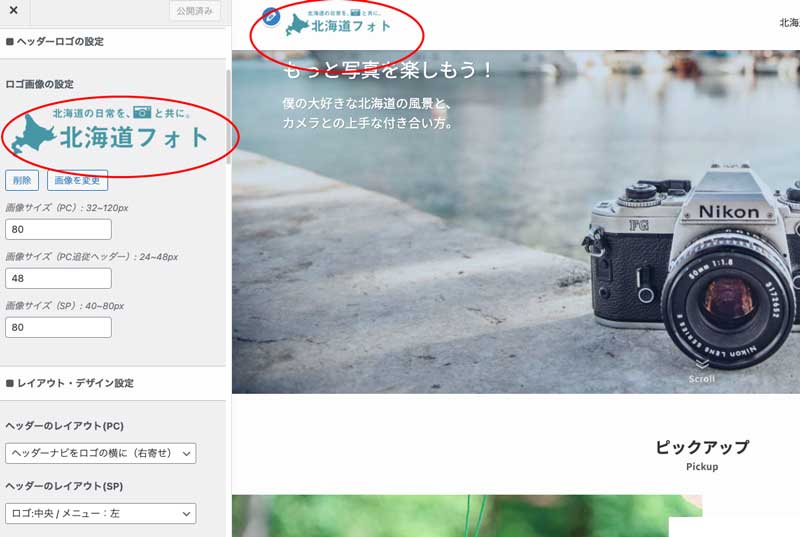
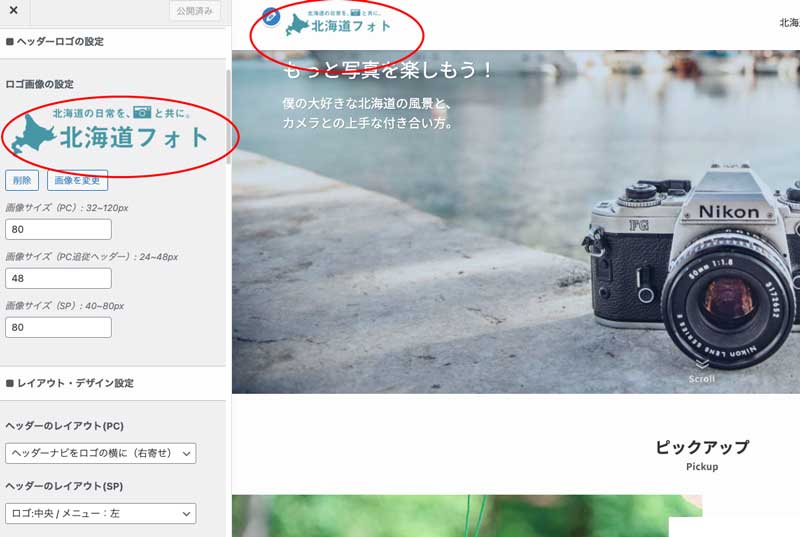
SWELLでロゴ画像を設定するには「外観→カスタマイズ→ヘッダー」と進みます。
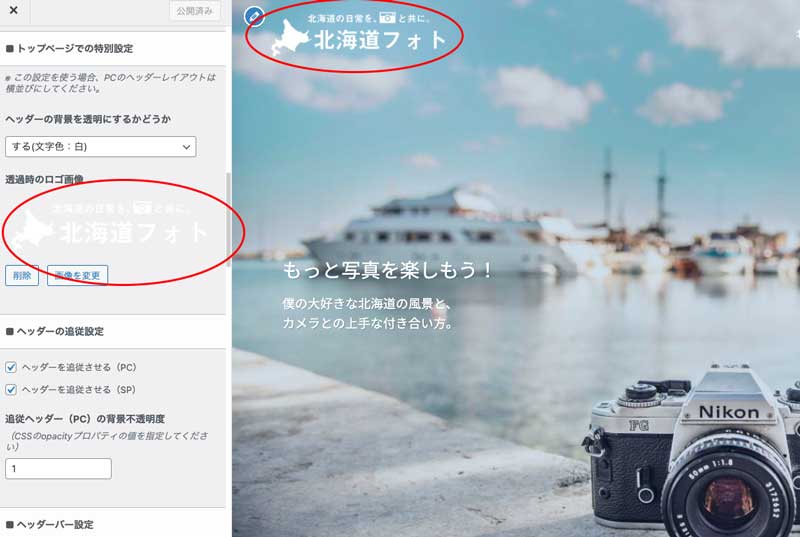
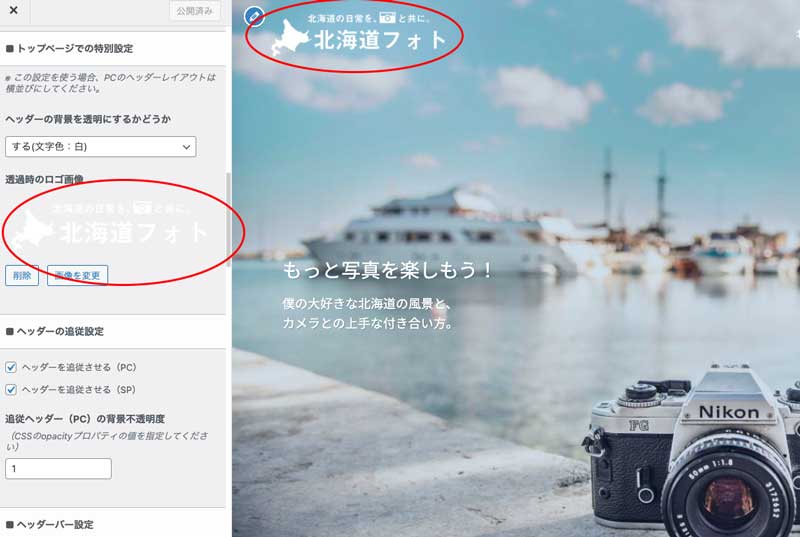
SWELLは「ヘッダー背景を透過させる設定」ができるので、その場合は2種類のロゴ画像を設定することになります。
まず通常の「ロゴ画像」は、追従ヘッダーに表示されるものになります。一つ一つの記事でも表示されるので、こちらがメインですね。ヘッダーの色に合わせたロゴ画像を用意しましょう。


画像サイズも、適時サイズを調整しましょう。
「PC 80px:追従ヘッダー 48px : SP(モバイル)80px」あたりで設定するとバランスが良くなるかと思いますが、プレビューを見ながら色々と調整してみて下さい。
ちなみに「透過時のロゴ画像」は、最初に表示されるロゴ画像です。ヘッダー画像のカラーリングに合わせた色で作りましょう。


SWWLLでヘッダーを追従させる場合は、上記のように2種類のロゴ画像を用意する必要があります。
Cocoonでロゴ画像を設定する方法
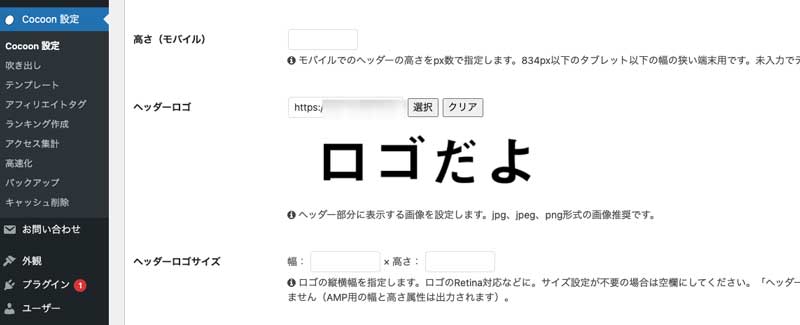
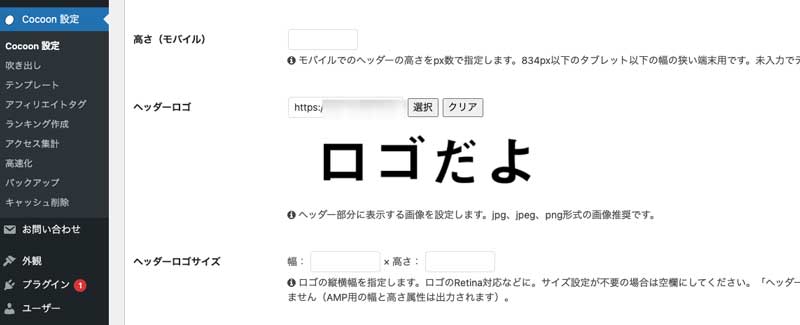
無料テーマのCocoonでロゴ画像を設定するには「Cocoon設定→ヘッダー」と進みます。
ヘッダーロゴの部分で設定すればOKです。


ロゴサイズは縦横選べます。好きに設定して下さい。
ブログのロゴ画像は作っておいて損はない
ロゴ画像は、ブログの顔になります。
もちろんブログの雰囲気によってはテキスト表示でもマッチすると思いますが、基本的には何か画像を用意しておいた方が「ちゃんと運営している感」が出ます。
ロゴ画像を作っておいて損はありませんから、ぜひ設定してみて下さい。







